ChatGPT is a recently launched Open AI-powered chatbot. In this tutorial, we will connect ChatGPT to PowerApps via Power Automate and display the gotten result in PowerApps.
1. Generate the ChatGPT API key
Follow the below steps to generate your “API key” to use in the Power Automate flow.
Open the following URL and Sign-up.
https://beta.openai.com/account/api-keys
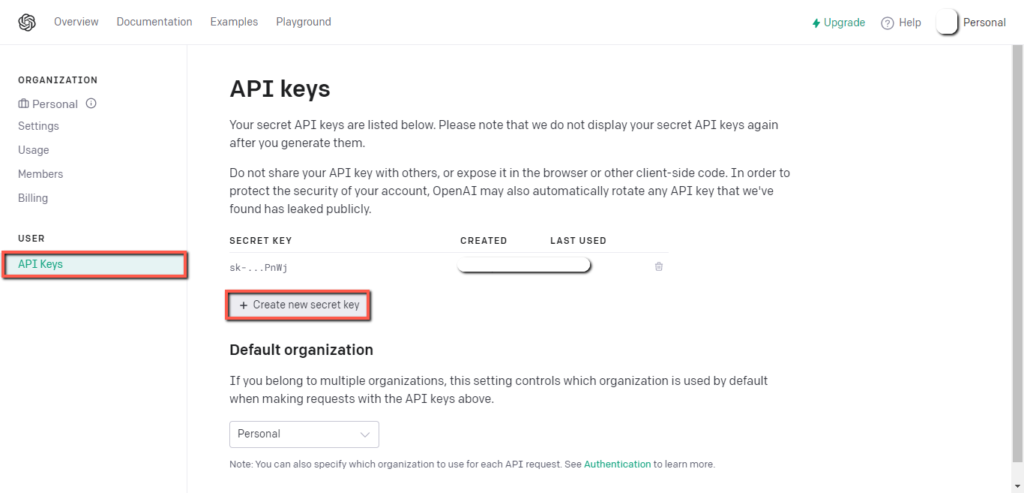
After the sign-up, you will see the following screen.
Click on the “API keys” and click on the “Create new secret key” button.
A new key will be generated.
Save it.

2. Create Power Automate flow
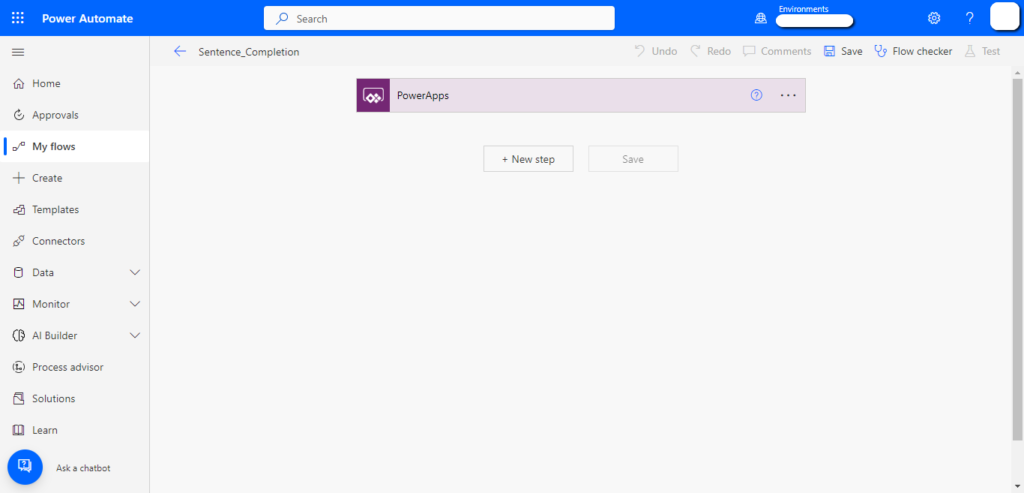
Create an “Instant” Power Automate flow.

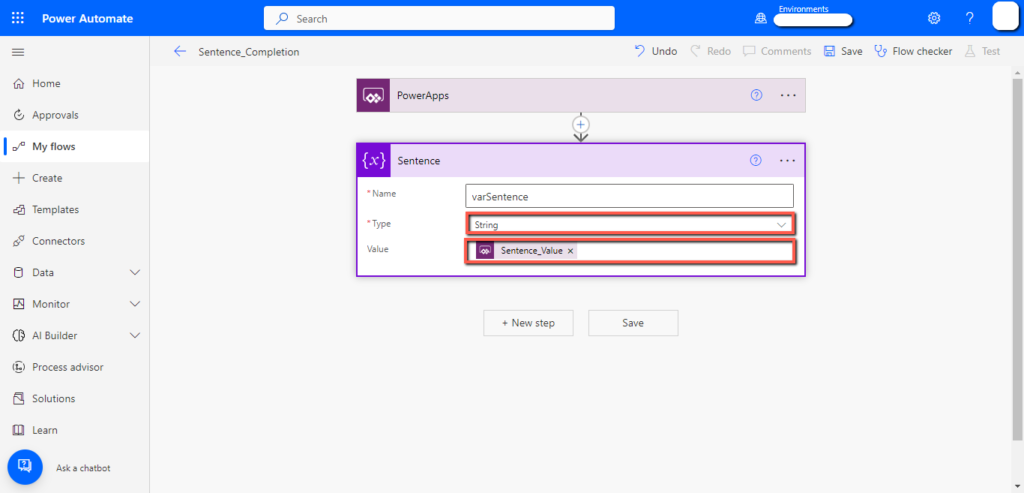
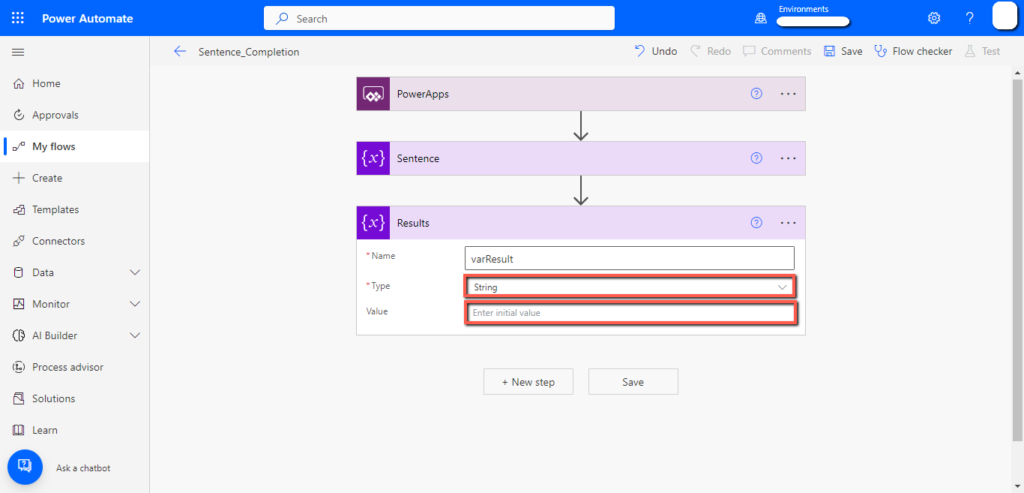
“Initialize” a variable for getting a text sentence from PowerApps.

“Initialize” another variable that will store the results received from ChatGPT and send it back to PowerApps.

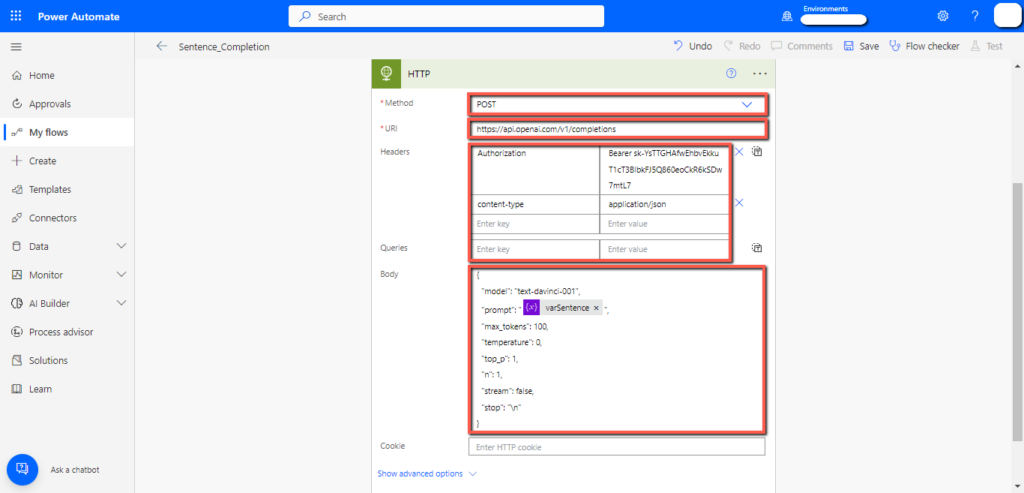
Add an “HTTP” trigger and set the following parameters.
Method: POST
URL: https://api.openai.com/v1/completions
Headers
| Authorization | Bearer “API-Key generated in step 1” |
| content-type | Application/json |
Body:
{“model”: “text-davinci-001”,
“prompt”: “varSentence”,
“max_tokens”: 100,
“temperature”: 0,
“top_p”: 1,
“n”: 1,
“stream”: false,
“stop”: “\n”}

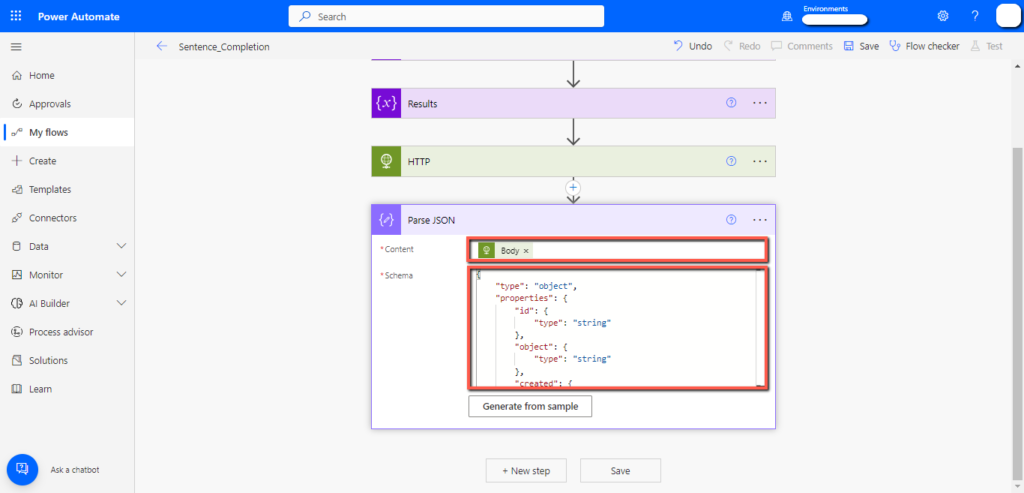
Add a “Parse JSON” action, pass the body outputs of “HTTP” action in the “Content” field of the “Parse JSON” action, and paste the following schema in the “Schema” field.
{
“type”: “object”,
“properties”: {
“id”: {
“type”: “string
},
“object”: {
“type”: “string”
},
“created”: {
“type”: “integer”
},
“model”: {
“type”: “string”
},
“choices”: {
“type”: “array”,
“items”: {
“type”: “object”,
“properties”: {
“text”: {
“type”: “string”
},
“index”: {
“type”: “integer” },
“logprobs”: {},
“finish_reason”: {
“type”: “string”
}
},
“required”: [
“text”,
“index”,
“logprobs”,
“finish_reason”
]
}
},
“usage”: {
“type”: “object”,
“properties”: {
“prompt_tokens”: {
“type”: “integer”
},
“completion_tokens”: {
“type”: “integer”
},
“total_tokens”: {
“type”: “integer”
}
}
}
}
}

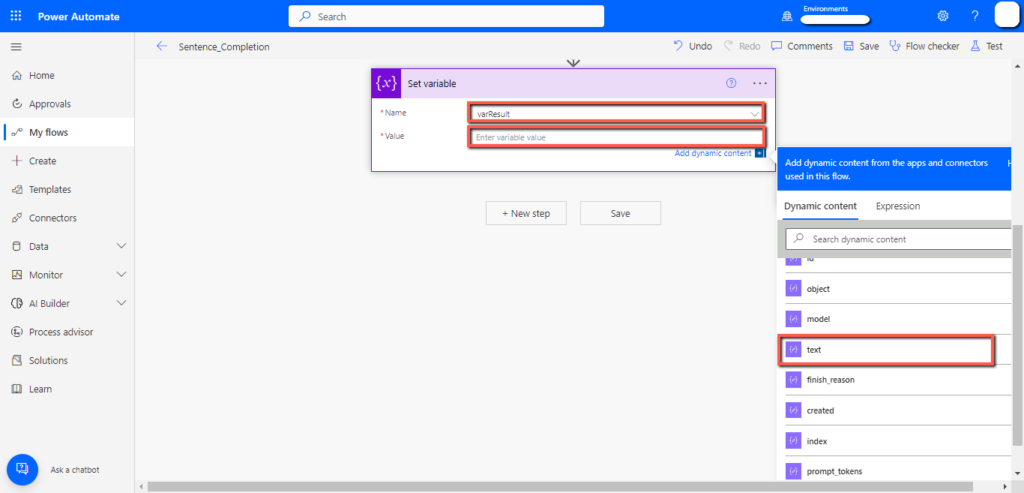
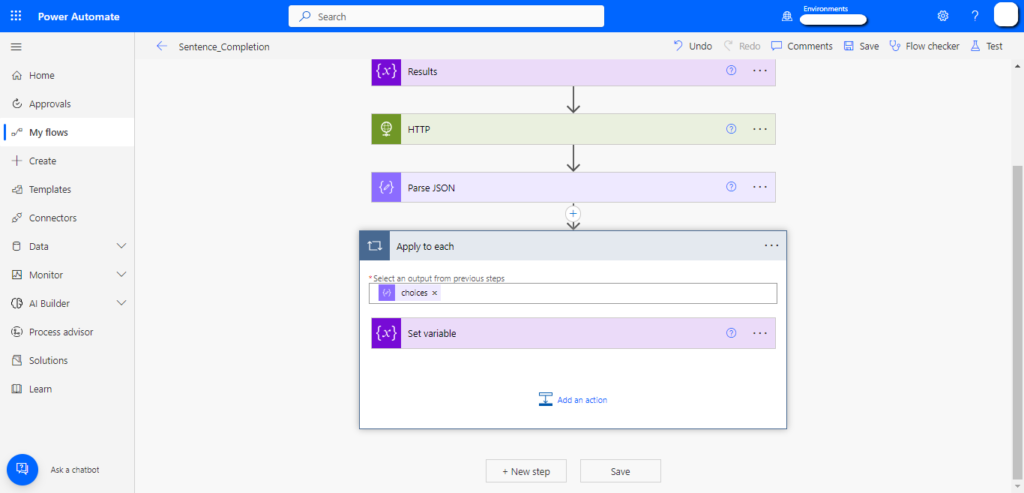
Add the “Set variable” action to store the output received from the ChatGPT into the “varResult” variable.
Select the “varResult” variable.
Pass the “text” in the “Value” field.

It will automatically get wrapped in a loop.

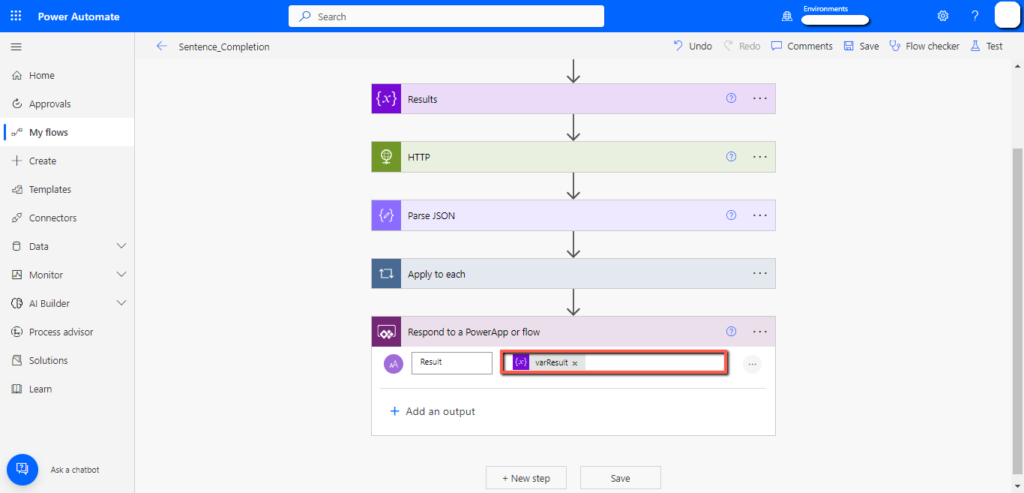
Add the “Respond to a PowerApp or flow” action and add the “varResult” variable.

The flow is ready, now we can use it in our PowerApps.
3. Integrate with PowerApps
Add a “TextInput” field and rename it “SearchTextInput”, add a “Button” and set it’s “Text” property to “ChatGPT response”.
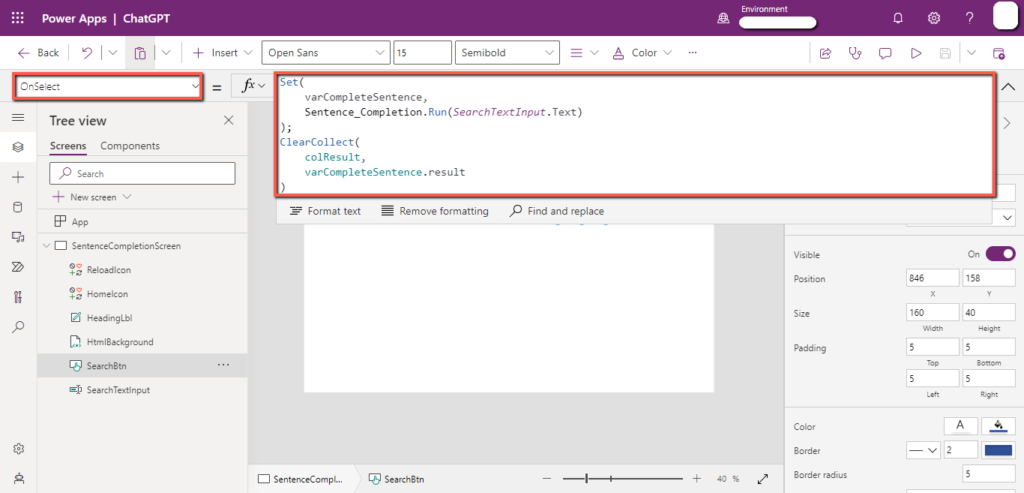
Paste the following code on the “OnSelect” property of the “ChatGPT Response” button.
Code:
Set(
varCompleteSentence,
Sentence_Completion.Run(SearchTextInput.Text)
);
ClearCollect(
colResult,
varCompleteSentence.result
)

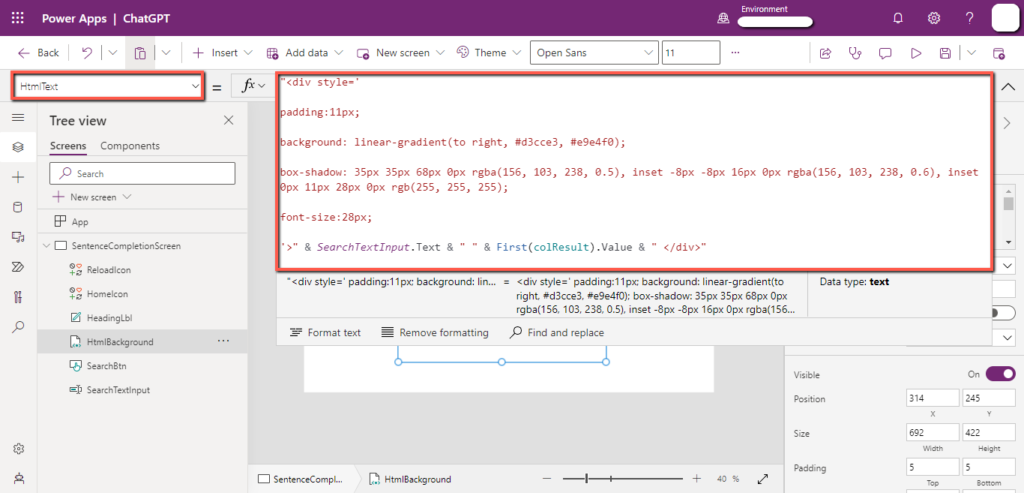
Add an “HTML Text” field, select the “HTMLText” property, and paste the following code into it.
Code:
“<div style=’
padding:11px;
background: linear-gradient(to right, #d3cce3, #e9e4f0);
box-shadow: 35px 35px 68px 0px rgba(156, 103, 238, 0.5), inset -8px -8px 16px 0px rgba(156, 103, 238, 0.6), inset 0px 11px 28px 0px rgb(255, 255, 255);
font-size:28px;
‘>”& SearchTextInput.Text & ” ” &First(colResult).Value& ” </div>”

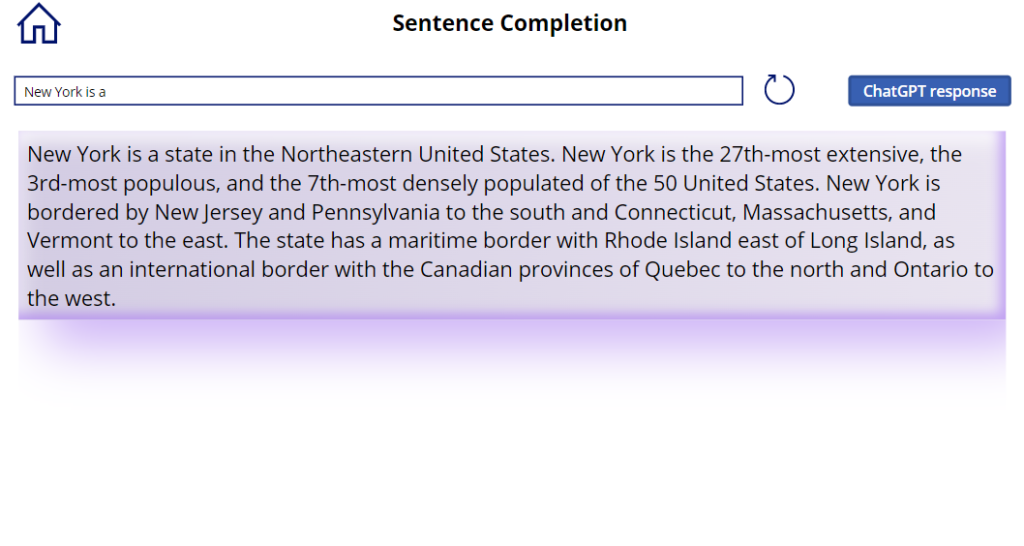
4. Test the App
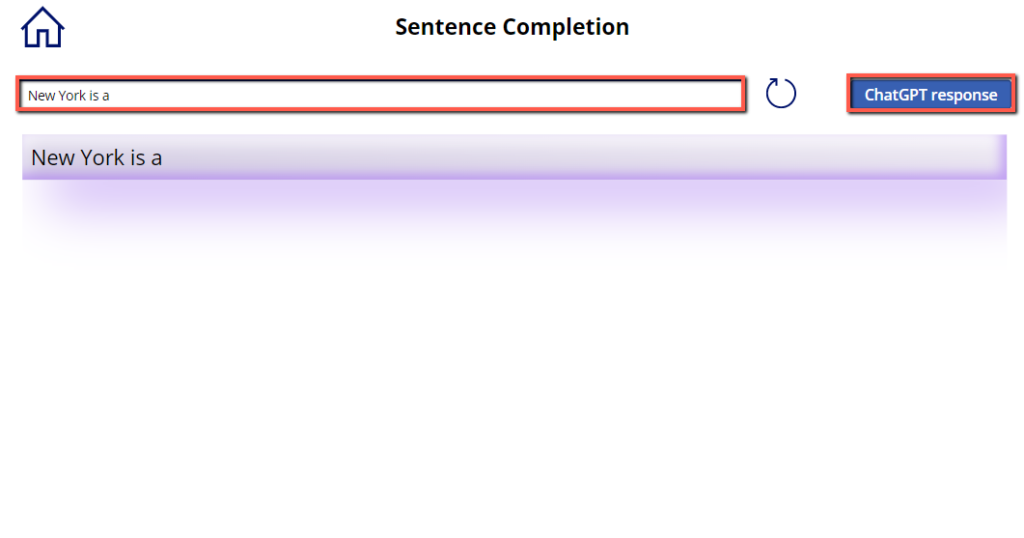
Play the app and write an incomplete sentence in the “SearchTextInput” field and click on the “ChatGPT response” button.

You will see the output as given below.