In this article, we demonstrated how to apply the following types of filters to a PowerApps gallery.
- Checkbox
- Toggle
- Search
- Dropdown
- Date
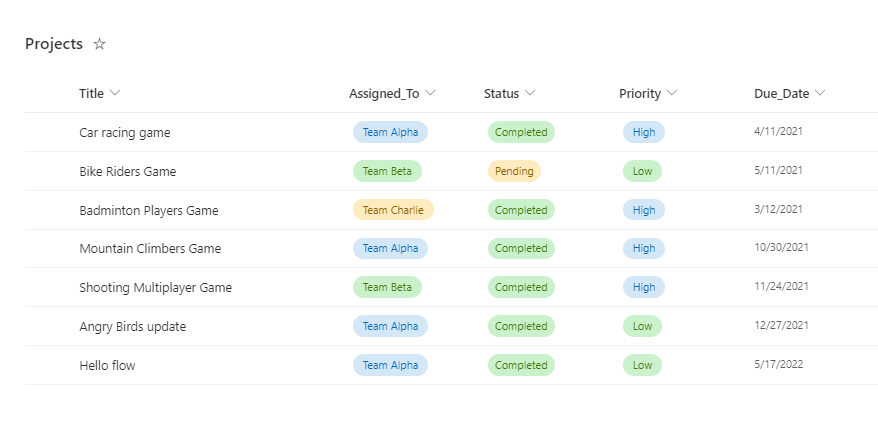
1. Create a SharePoint list
Create a SharePoint list named “Projects” with the following columns.
- Title – Single line of text
- Assigned_To – Choice
- Status – Choice
- Priority – Choice
- Due_Date – Date

2. Create a Power App
Go to the PowerApps studio and create an app.

When the app is created.
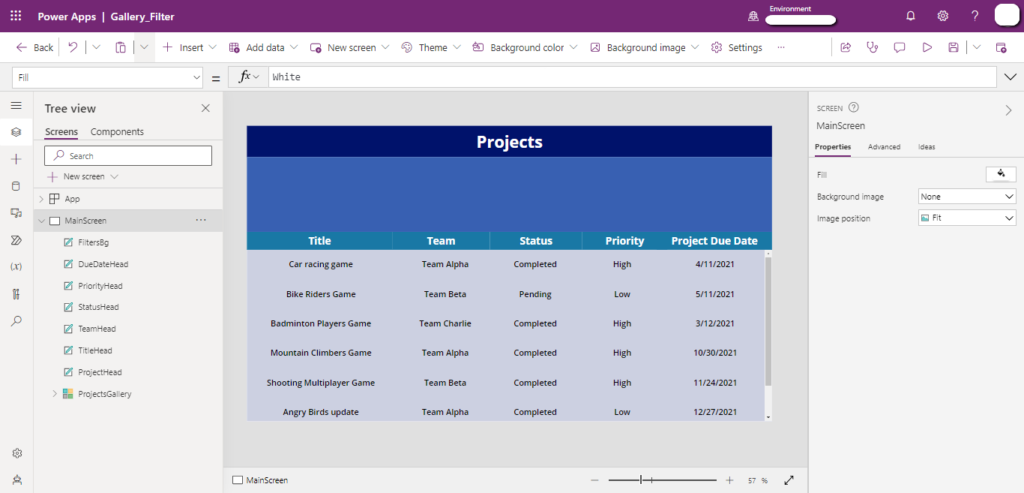
Insert “Blank Vertical Gallery” and rename it as “ProjectsGallery”.
Add “Labels” for headings.

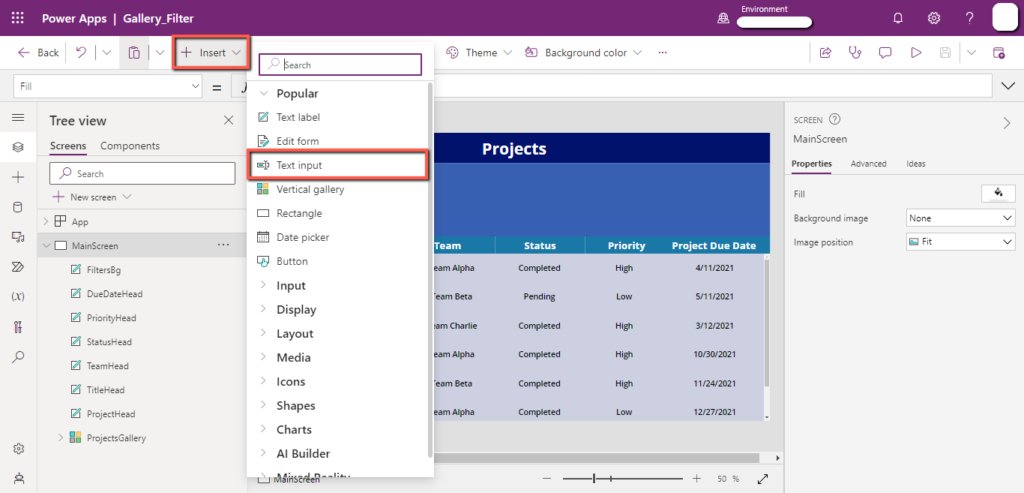
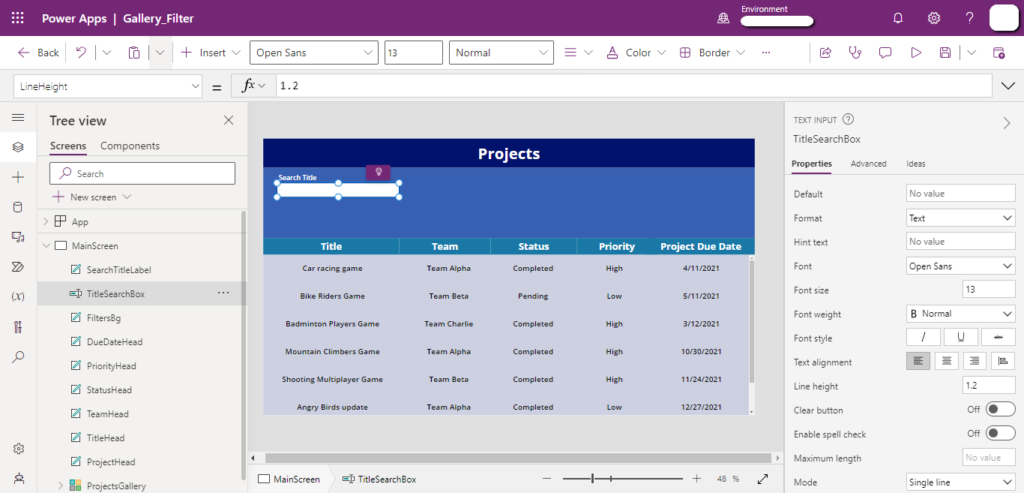
Insert a “Text input” field and rename it as “TitleSearchBox”.
Note: Make sure to remove the “Default” value of the “TitleSearchBox” field.

Insert a “Label” with the text “Search Title”, at the top of the “TitleSearchBox” as shown below.

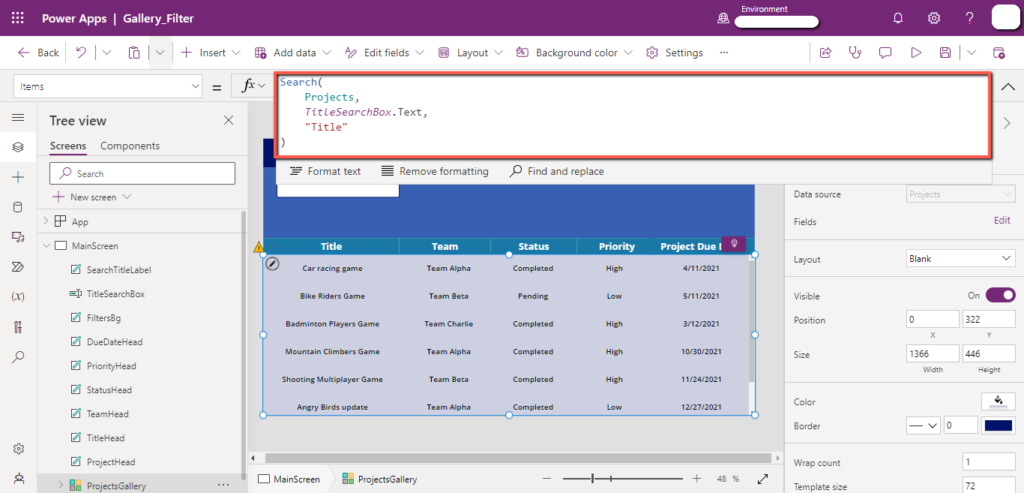
Select the “Items” property of the “ProjectsGallery”, copy the code given below, and paste it into the top bar.
Code:
Search(
Projects,
TitleSearchBox.Text,
“Title”
)
This code enables you to filter the “ProjectsGallery” items based on the keyword entered in the “Search” field.

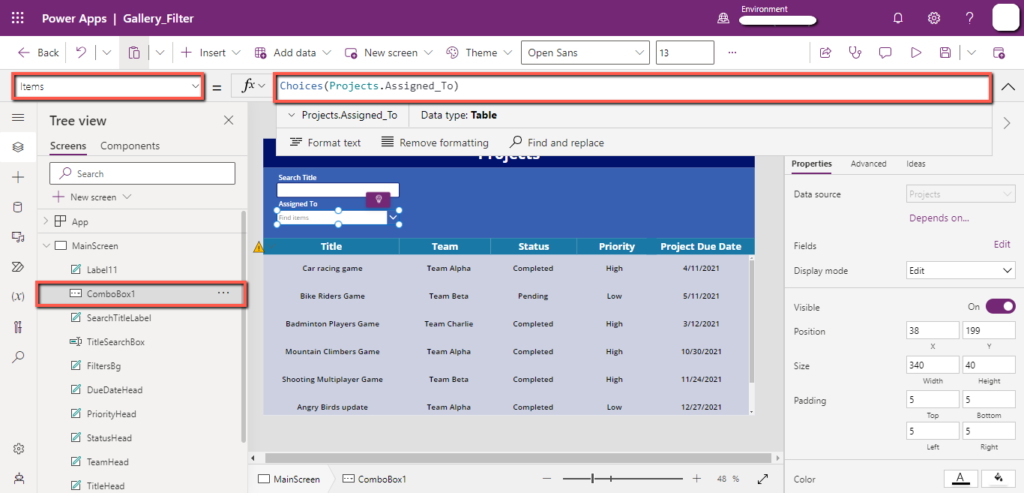
Insert a “Combo box” control.
Select the “Items” property of the “Combobox”, copy the code given below, and paste it into the top bar.
Code:
Choices(Projects.Assigned_To)

Filter Code:
Filter(
Projects,
IsBlank(ComboBox1.SelectedItems.Value) || IsEmpty(ComboBox1.SelectedItems) || Assigned_To in ComboBox1.SelectedItems
)
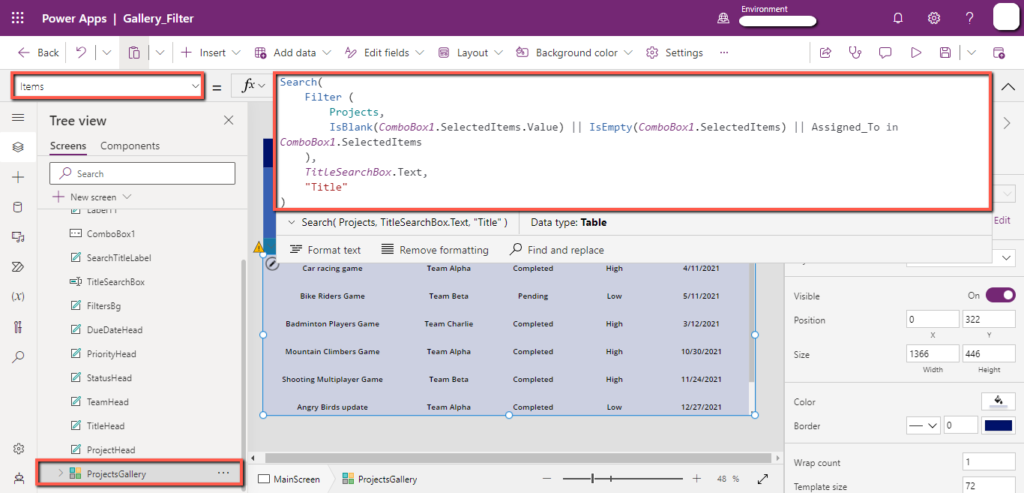
Select the “Items” property of the “ProjectsGallery”, copy the code given below, and paste it into the top bar.
Code:
Search(
Filter (
Projects,
IsBlank(ComboBox1.SelectedItems.Value) || IsEmpty(ComboBox1.SelectedItems) || Assigned_To in ComboBox1.SelectedItems
),
TitleSearchBox.Text,
“Title”
)
This code enables you to filter the “ProjectsGallery” based on the choice selected in the “ComboBox1”.

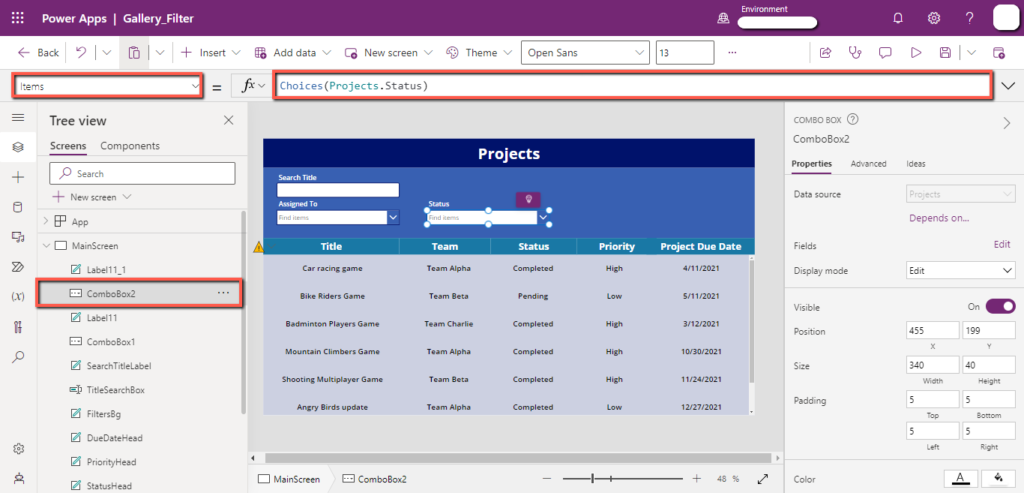
Add another “Combo box” for the “Status” column.
Select the “Items” property of the “ComboBox2”, copy the code given below, and paste it into the top bar.
Code:
Choices (Projects.Status)
This code adds the choices of the “Status” column in the “ComboBox2”.

Filter code:
IsBlank (ComboBox2.SelectedItems.Value) ||
IsEmpty(ComboBox2.SelectedItems) ||
Status in ComboBox2.SelectedItems
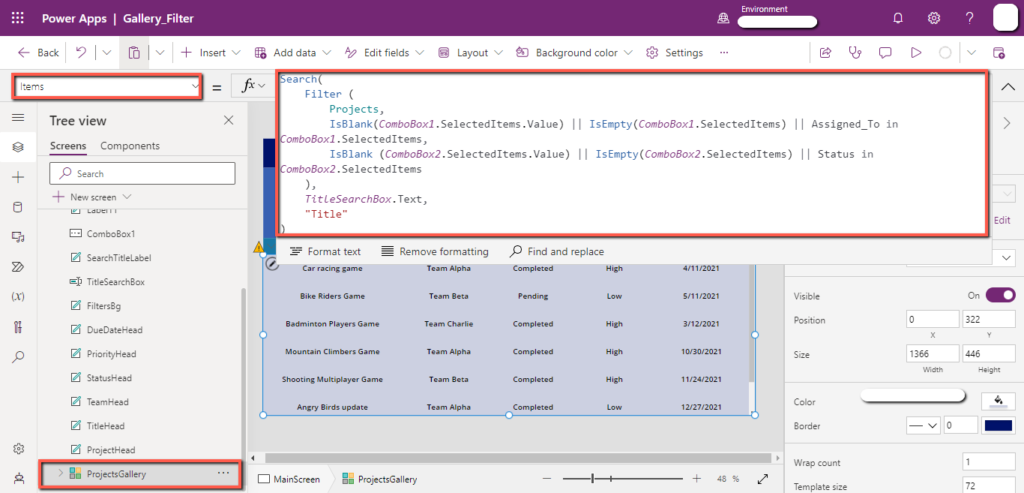
Select the “Items” property of the “ProjectsGallery”, copy the code given below, and paste it into the top bar.
Code:
Search(
Filter (
Projects,
IsBlank(ComboBox1.SelectedItems.Value) || IsEmpty(ComboBox1.SelectedItems) || Assigned_To in ComboBox1.SelectedItems,
IsBlank (ComboBox2.SelectedItems.Value) || IsEmpty(ComboBox2.SelectedItems) || Status in ComboBox2.SelectedItems
),
TitleSearchBox.Text,
“Title”
)
This code enables you to filter the “ProjectsGallery” based on the choice selected in the “ComboBox2”.

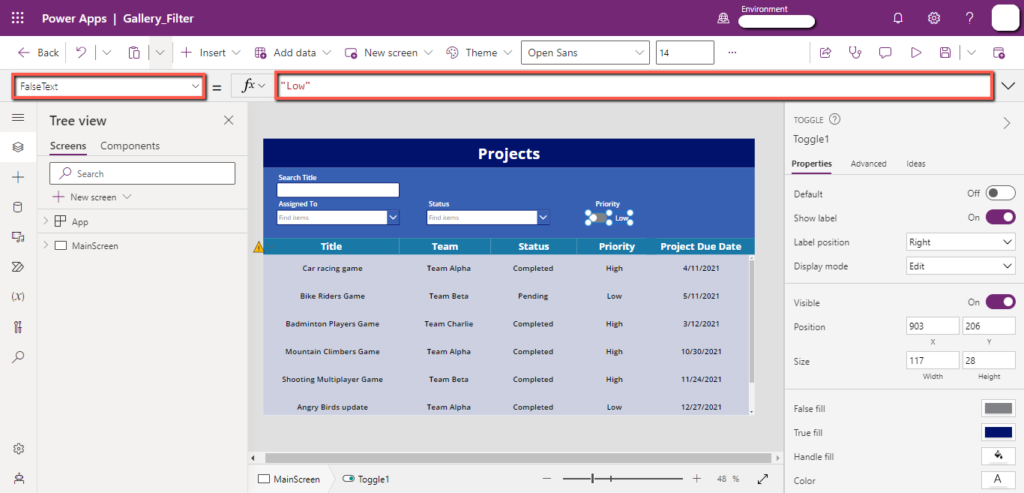
Insert a “Toggle” control.
Set the “FalseText” of the “Toggle” to “Low” and “TrueText” to “High”.

Filter code:
If(
Toggle1.Value = true,
Priority.Value = “High”,
Priority.Value = “Low”
)
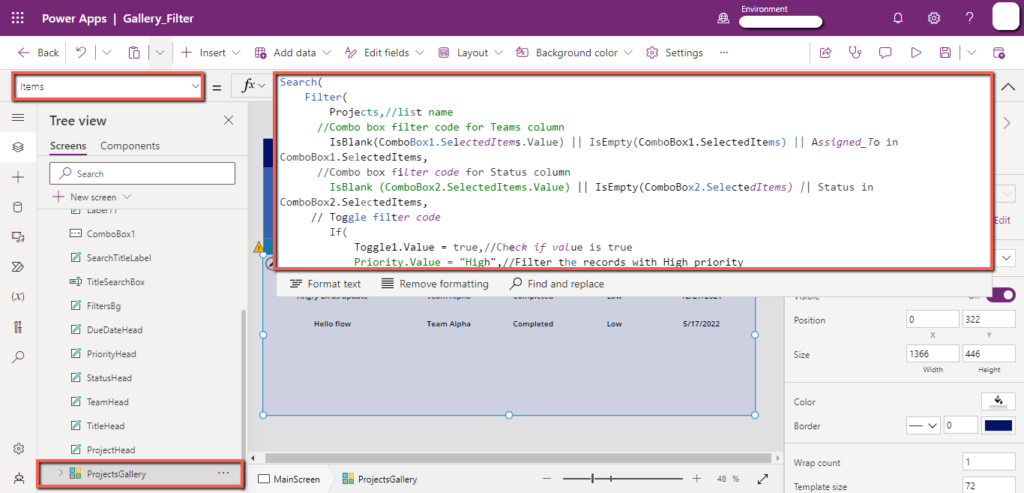
Select the “Items” property of the “ProjectsGallery”, copy the code given below and paste it into the top bar.
Code:
Search(
Filter(
Projects, //list name
//Combo box filter code for Teams column
IsBlank(ComboBox1.SelectedItems.Value) ||
IsEmpty(ComboBox1.SelectedItems) ||
Assigned_To in ComboBox1.SelectedItems,
//Combo box filter code for Status column
IsBlank (ComboBox2.SelectedItems.Value) ||
IsEmpty(ComboBox2.SelectedItems) ||
Status in ComboBox2.SelectedItems,
// Toggle filter code
If(
Toggle1.Value = true, //Check if value is true
Priority.Value = “High”, //Filter the records with High priority
Priority.Value = “Low” //Filter the records with Low priority
)
),
// Search filter code for search in Title column
TitleSearchBox.Text, //text input field name for search
“Title” //Text type, column name that you want to search
)
This code enables you to filter the “ProjectsGallery” based on the “High” or “Low” value of the “Priority” column using the “Toggle” option.

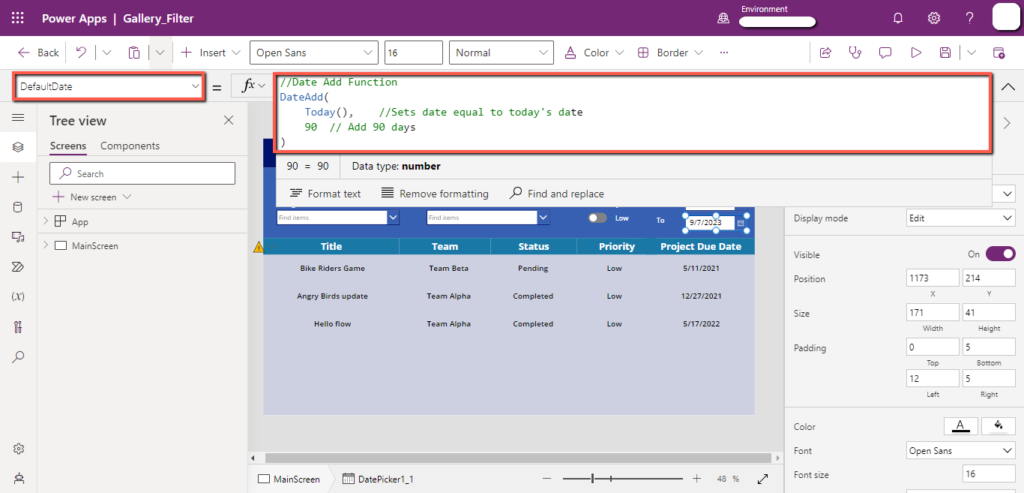
Insert two “Date pickers” to apply the “Due Date” filter.
Set the “DefaultDate” of “Date pickers” as follows:
FromDate:
Date Add(
Today(), //Sets date equal to today’s date
-15 // Set the date to 15 days back
)
ToDate:
DateAdd(
Today(), //Sets date equal to today’s date
90 // Add 90 days
)

Filter code:
Due_Date //Date column name
>= // Condition
DateFrom.SelectedDate //Date Selected in FromDate Date picker
&& // Condition
Due_Date <= DateTo.SelectedDate //Date Selected in ToDate Date picker
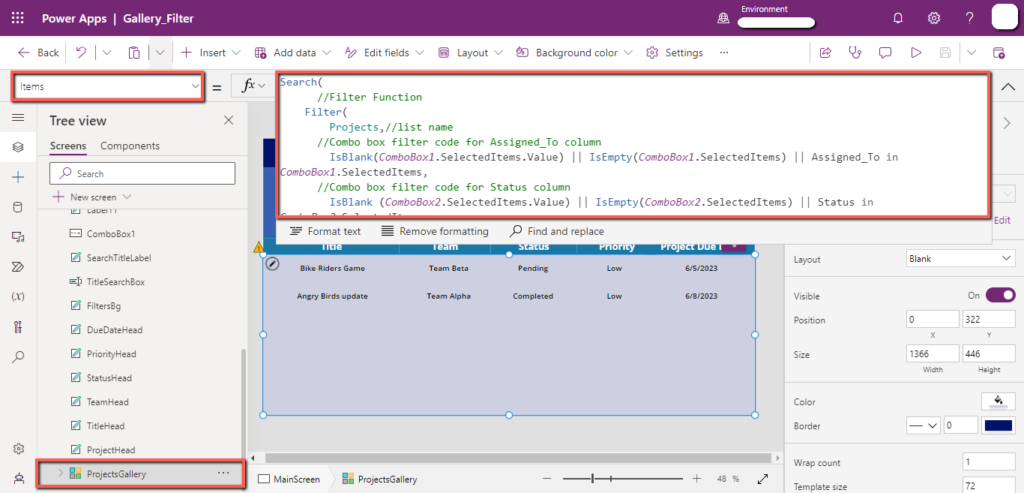
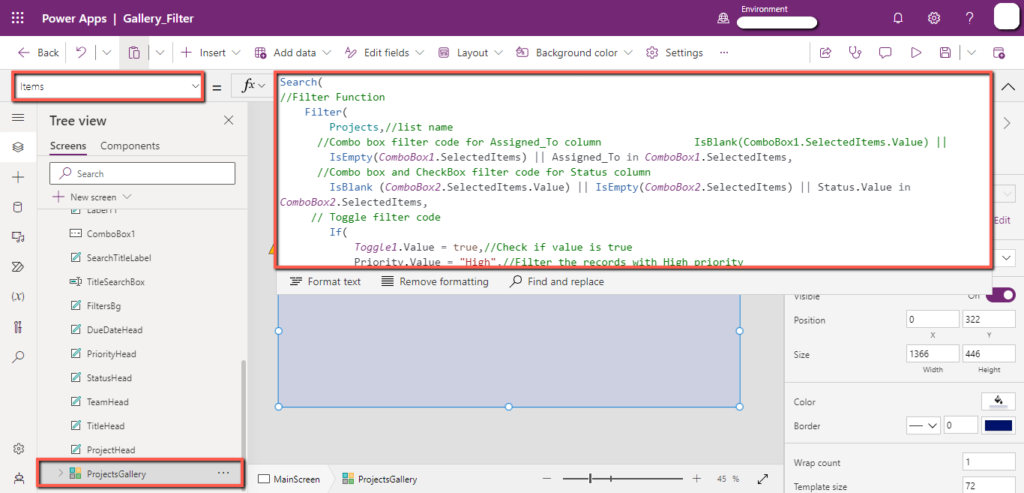
Select the “Items” property of the “ProjectsGallery”, copy the code given below and paste it in the top bar.
Code:
Search(
//Filter Function
Filter(
Projects, //list name
//Combo box filter code for Assigned_To column
IsBlank(ComboBox1.SelectedItems.Value) ||
IsEmpty(ComboBox1.SelectedItems) ||
Assigned_To in ComboBox1.SelectedItems,
//Combo box filter code for Status column
IsBlank (ComboBox2.SelectedItems.Value) ||
IsEmpty(ComboBox2.SelectedItems) ||
Status in ComboBox2.SelectedItems,
// Toggle filter code
If(
Toggle1.Value = true, //Check if value is true
Priority.Value = “High”, //Filter the records with High priority
Priority.Value = “Low” //Filter the records with Low priority
),
Due_Date //Date column name
>= // Condition
DateFrom.SelectedDate //Date Selected in FromDate Date picker
&& // Condition
Due_Date <= DateTo.SelectedDate //Date Selected in ToDate Date picker
),
// Search filter code for search in Title column
TitleSearchBox.Text, //text input field name for search
“Title” //Text type, column name that you want to search
)
This code enables you to filter the “ProjectsGallery” items based on the date range.

To add “Check box” filters, add a “Blank Vertical Gallery”.
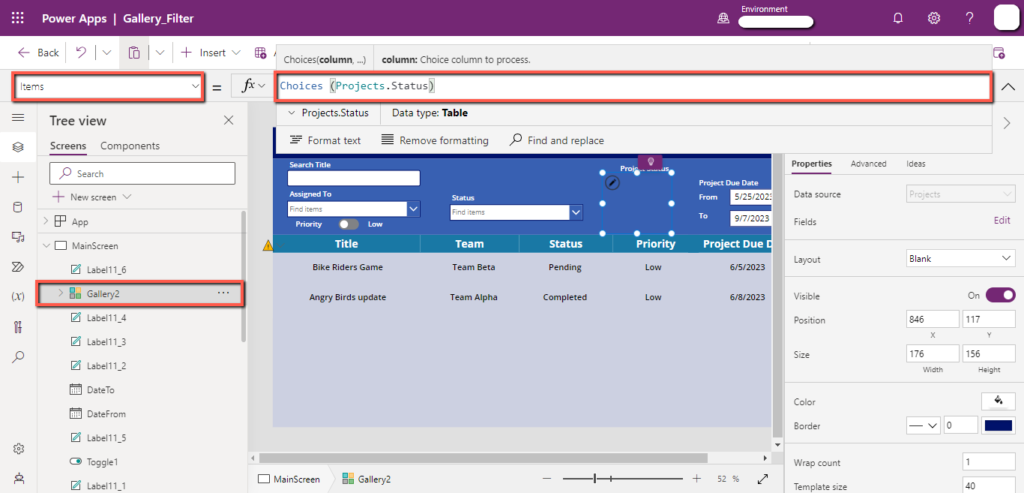
Select the “Items” property of “Gallery2”, copy the code given below, and paste it into the top bar.
Code:
Choices (Projects.Status)

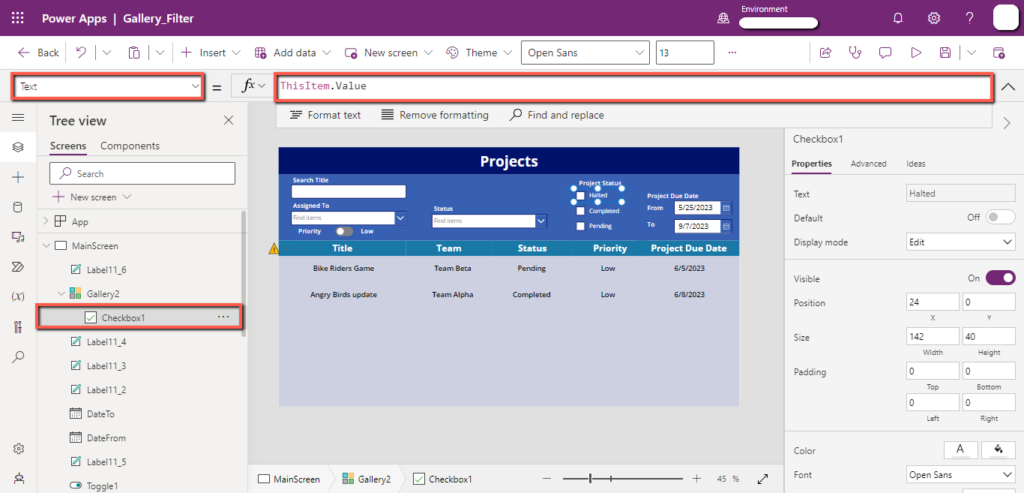
Insert a “Check box” in the “Gallery2”.
Set the “Text” value of the “Check box” to “ThisItem.Value”.

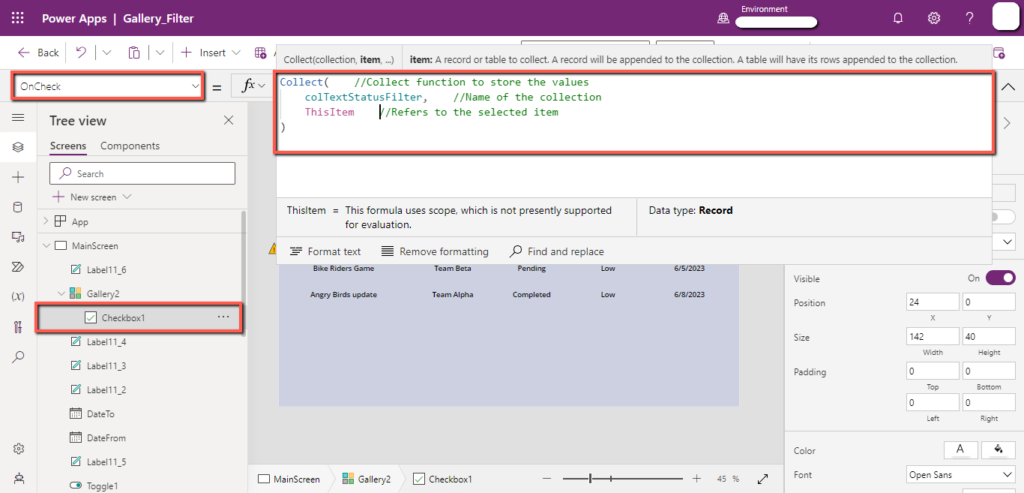
Select the “OnCheck” property of the “Checkbox1” and paste the following code in the top bar.
Code:
Collect( //Collect function to store the values
colStatusFilter, //Name of the collection
ThisItem //Refers to the selected item
)

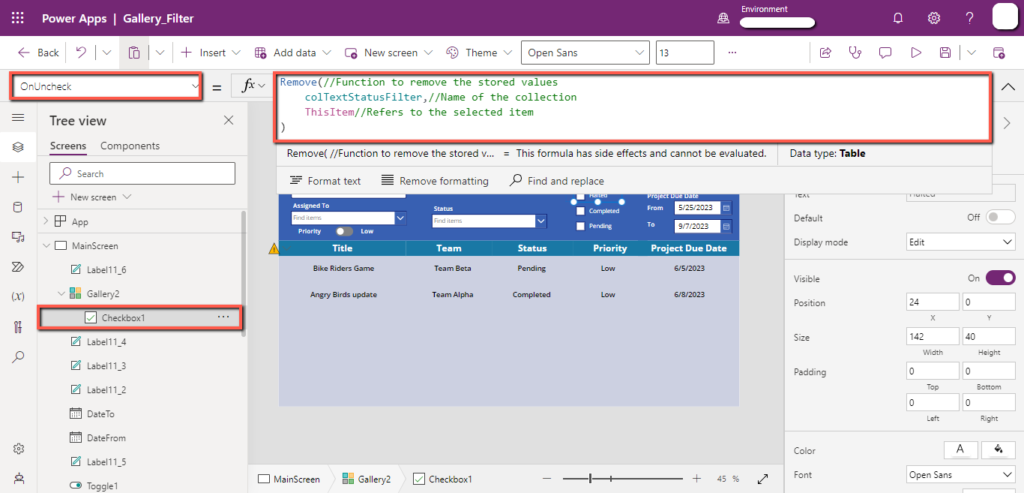
Select the “UnCheck” property of the “Check box” and paste the following code in the top bar.
Code:
Remove( //Function to remove the stored values
colStatusFilter, //Name of the collection
ThisItem //Refers to the selected item
)

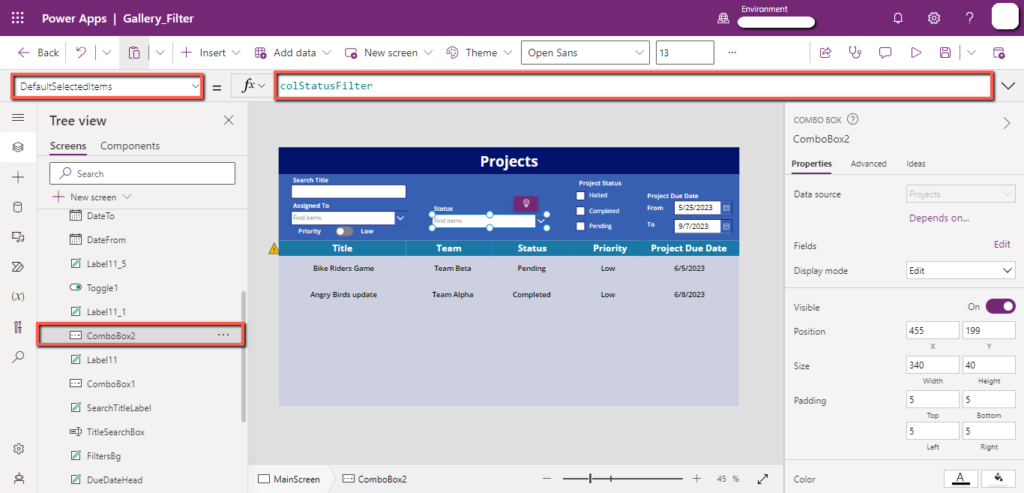
Select the “DefaultSelectedItems” property of the “ComboBox2”, copy the code given below, and paste it into the top bar.
Code:
colStatusFilter

Select the “Items” property of the “ProjectsGallery”, copy the code given below and paste it into the top bar.
Code:
Search(
//Filter Function
Filter(
Projects, //list name
//Combo box filter code for Assigned_To column IsBlank(ComboBox1.SelectedItems.Value) ||
IsEmpty(ComboBox1.SelectedItems) ||
Assigned_To in ComboBox1.SelectedItems,
//Combo box and CheckBox filter code for Status column
IsBlank (ComboBox2.SelectedItems.Value) ||
IsEmpty(ComboBox2.SelectedItems) ||
Status.Value in ComboBox2.SelectedItems,
// Toggle filter code
If(
Toggle1.Value = true, //Check if value is true
Priority.Value = “High”, //Filter the records with High priority
Priority.Value = “Low” //Filter the records with Low priority
),
//Date filter code
Due_Date //Date column name
>= // Condition
DateFrom.SelectedDate //Date Selected in FromDate Date picker
&& // Condition
Due_Date <= DateTo.SelectedDate //Date Selected in ToDate Date picker
),
// Search filter code for search in Title column
TitleSearchBox.Text, //text input field name for search
“Title” //Text type, column name that you want to search
)
Note: Now the “ComboBox2” is not working anymore for filtering the records, as the “Checkbox” is using this “ComboBox2” to filter the records.

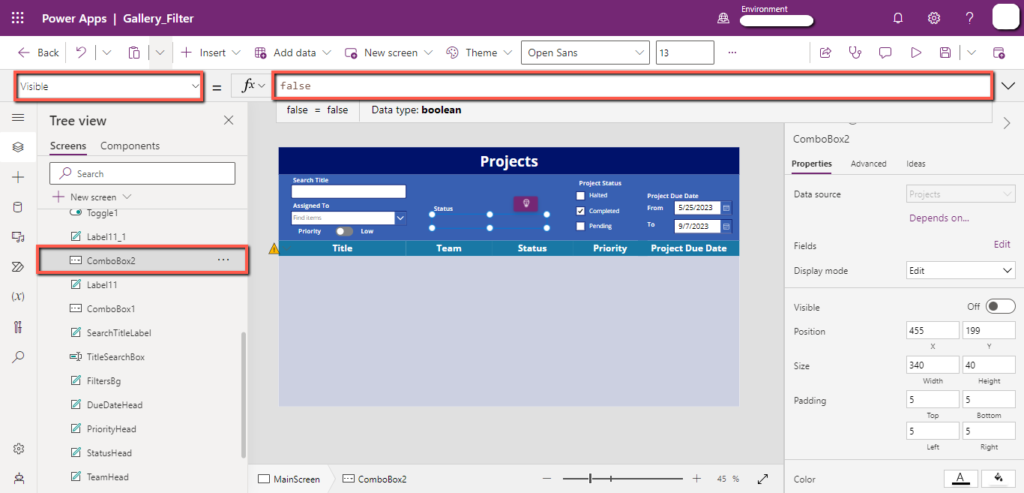
Now we do not need to display the “ComboBox2”, so set the “Visible” property of the “ComboBox2” to “false”.

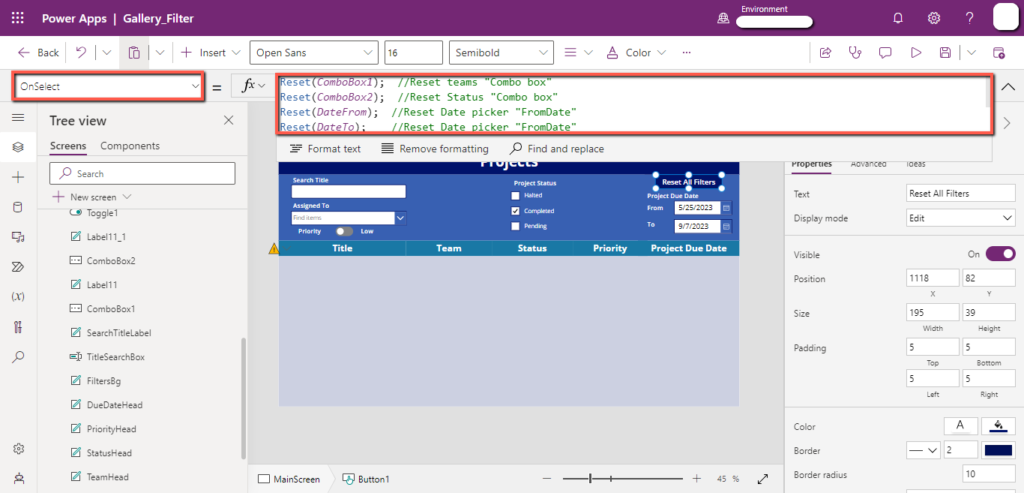
Add a “Button” and set its “Text” property to “Reset All Filters”.
Select the “OnSelect” property of the “Reset All Filters” button, copy the code given below, and paste it into the top bar.
Code:
Reset(ComboBox1); //Reset teams “Combo box”
Reset(ComboBox2); //Reset Status “Combo box”
Reset(DatePicker1_1); //Reset Date picker “FromDate”
Reset(DatePicker1); //Reset Date picker “FromDate”
Clear(colStatusFilter); //Reset “Collection”
Reset(TitleSearchBox) //Reset “Searchbox”
This code resets all the filters (except the checkbox filter), whenever the user clicks the “Reset All Filters” button.

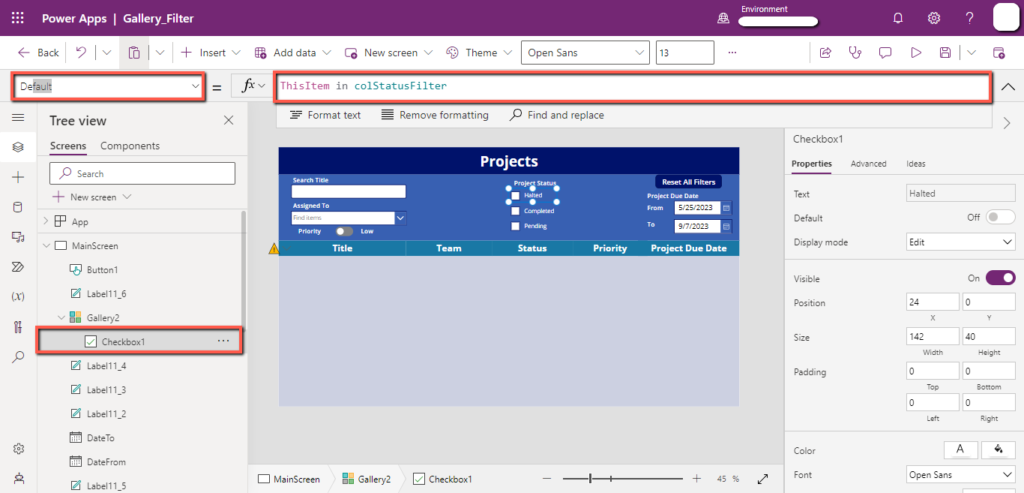
To reset the “CheckBox” filter, set the default value of “CheckBox” to “ThisItem in colStatusFilter” (without quotes).

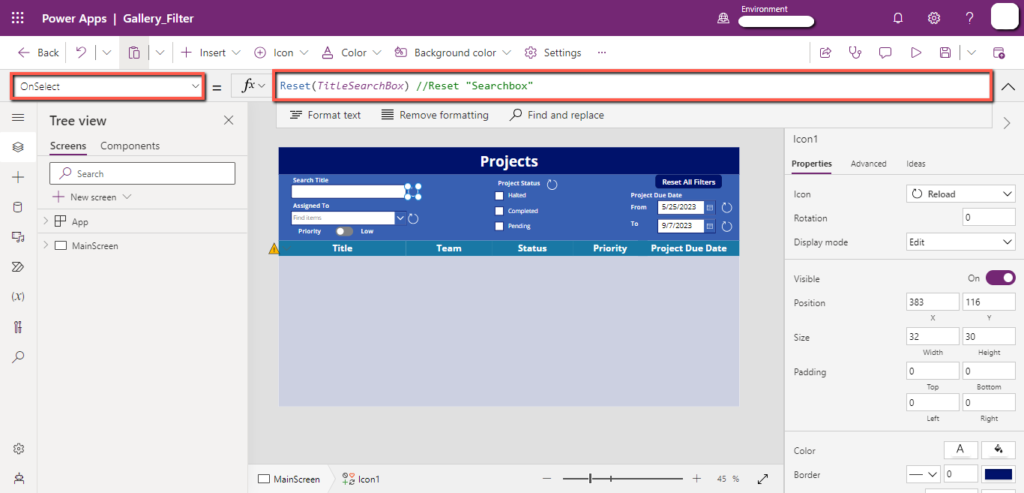
Insert “Reload” icons for all filters.
Select the “OnSelect” property of the “Reload” icon and paste the codes in the top bar respectively.
Code:
For ComboBox1:
Reset(ComboBox1); //Reset teams “Combo box”
For DateFrom:
Reset(DatePicker1); //Reset Date picker “FromDate”
For DateTo:
Reset(DatePicker1_1); //Reset Date picker “ToDate”
For Check box:
Clear(colStatusFilter); //Reset “Collection”
For Search box:
Reset(TitleSearchBox) //Reset “Searchbox”

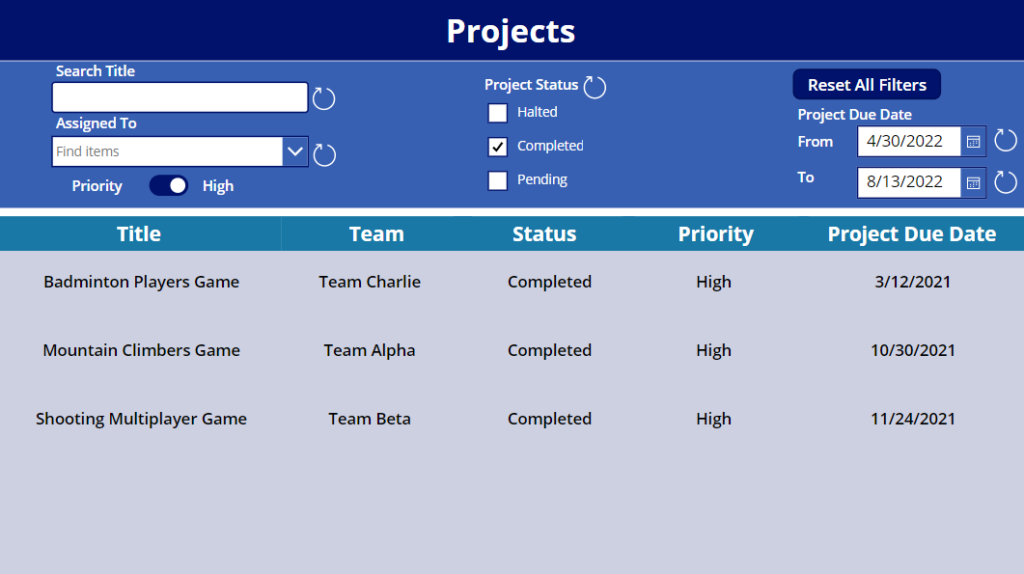
3. Testing
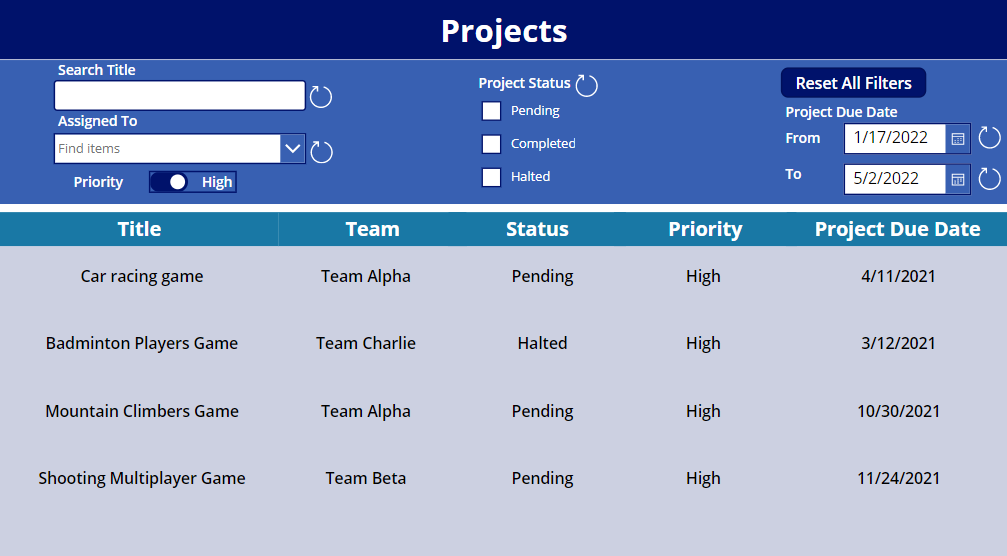
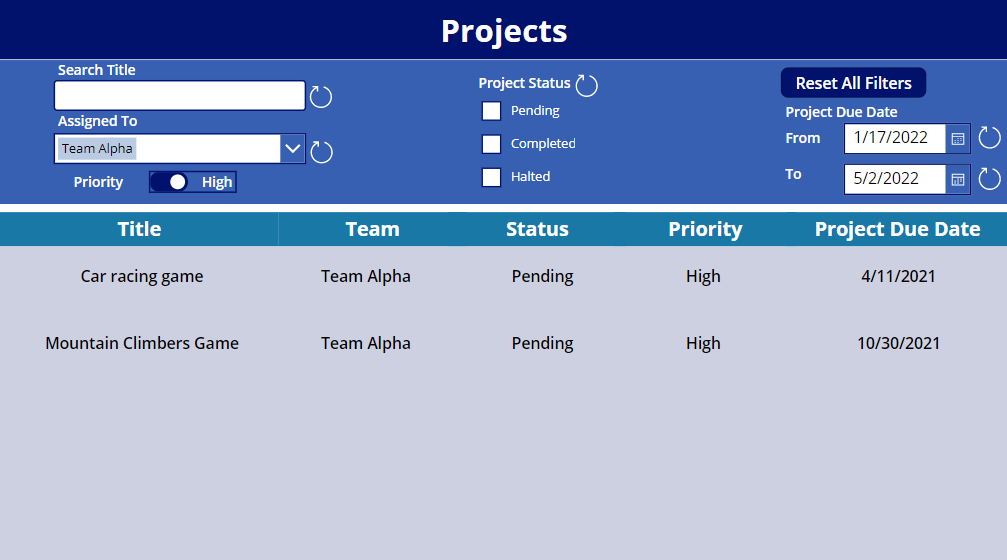
When the “Toggle” value is set to High.

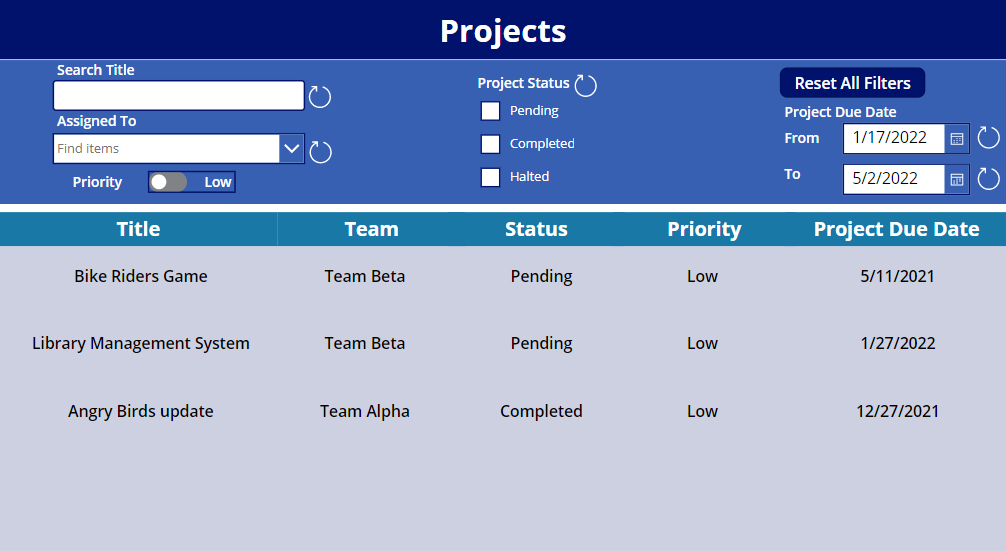
When the “Toggle” value is set to Low.

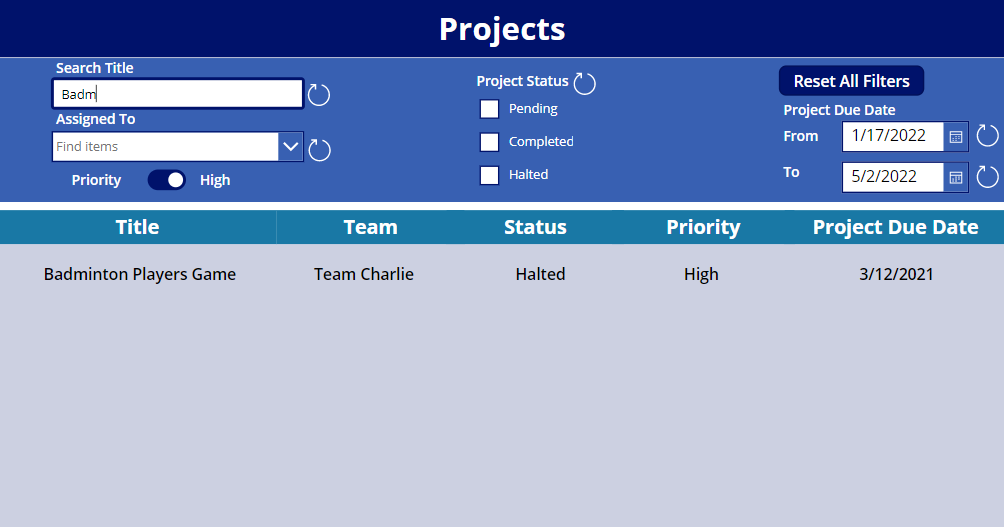
When the “Search” filter is used.

When the “Assigned To” (dropdown) filter is used.

When the “Check box” filter is used.